Ở bài lần trước thì chúng ta đã biết được lập trình Front End là gì rồi? Nếu bạn chưa đọc thì hãy đọc bài viết này trước đã nhé: Lập trình Front End là gì? Học lập trình Front End có dễ xin việc?
Còn trong bài viết ngày hôm nay, chúng ta hãy cùng nhau tìm hiểu hiểu về những yêu cầu cần phải có về lập trình Front End, để có thể theo đuổi mảng lập trình này lâu dài và biến nó thành một cái nghề nhé.
Các bạn nên nhớ rằng, những yêu cầu bên dưới (trừ cái số #1 ra) không mang tính quyết định (tức là nếu thiếu nó không có nghĩa là bạn không thể lập trình Front End), nhưng đây là những thứ sẽ quyết định khá nhiều đến thành công trong công việc, cũng như mức lương mà bạn sẽ nhận được.
Mục Lục Nội Dung
#1. Kỹ năng chuyên môn
Vâng, làm gì thì làm cũng phải cần đến chuyên môn cái đã.
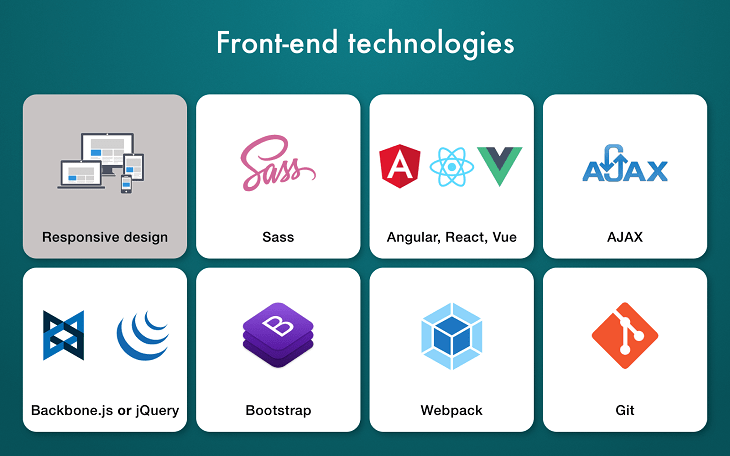
Như mình đã nói sơ qua trong bài viết trước rồi, ngoài 3 thành phần cốt lõi là HTML, CSS, JavaScript ra thì bạn cần phải học thêm về:
(Về phần tài liệu học tập thì bạn có thể tham khảo phía cuối bài viết nhé)
- jQuery (đây là một thư viện JavaScript thu nhỏ, tác dụng của nó là để tạo ra các tương tác, các sự kiện, cũng như hiệu ứng trên website… một cách dễ dàng)
- DOM (DOM document, DOM CSS, DOM HTML, DOM Element, DOM Node, Nodelist, DOM Event, DOM Listener)
- AJAX: Kỹ năng dùng JavaScript để cho phép các trang load một cách tự động bằng cách tải dữ liệu máy chủ ở phần background (chạy ngầm).
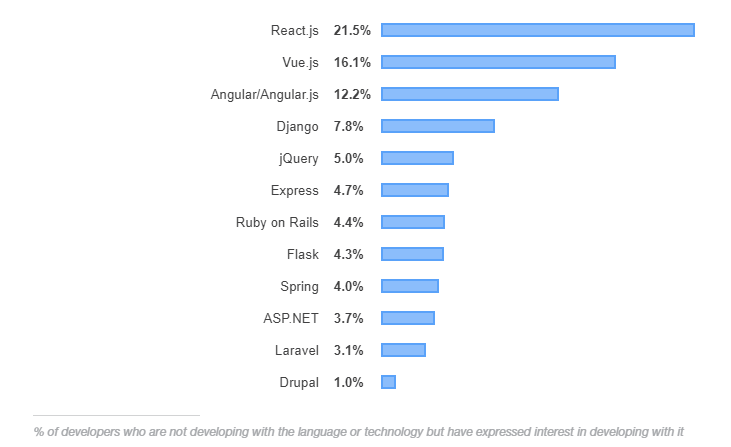
- Các Frameworks của JavaScript: Việc sử dụng thành thạo các Frameworks của Javascript như AngularJS, Backbone, Ember, ReacJS sẽ giúp anh em tiết kiệm được rất nhiều thời gian lập trình. Hơn nữa cũng dễ tối ưu hóa và dễ dàng để tạo ra các tương tác thân thiện hơn với người dùng.
- Các Frontend Frameworks: Phổ biến nhất hiện nay là Bootstrap, sử dụng thành thạo frameworks này sẽ giúp anh em thiết kế website nhanh và chuẩn hơn.
- CSS Preprocessors: Đây là yếu tố giúp tăng tốc độ code CSS
- Thiết kế Responsive và Thiết kế Mobile
- Các nền tảng phần mềm kiểm soát phiên bản (Ví dụ như: Git, Subversion, Mercurial)
- Có kiến thức về Photoshop (đồ họa), UI/UX (trải nghiệm người dùng).

Vâng, nhìn chung đây là những thứ về chuyên môn mà một người lập trình Front End phải học. Còn bên dưới là những yếu tố phụ trợ quan trọng khác:
#2. Có khiếu thẩm mỹ chút

Lập trình Front End liên quan tới giao diện người dùng là chính, nó là những thứ hiển thị với người dùng. Vậy nên yếu tố thẩm mỹ là rất cần thiết.
Mặc dù trên thực tế, các vấn đề về thiết kế, hoạt ảnh, hình ảnh của giao diện đều do những người làm UI/UX thiết kế ra. Lập trình viên chỉ cần làm theo yêu cầu họ đưa ra mà thôi.
Tuy nhiên, nếu bạn không có chút gì về thẩm mỹ hay một chút hiểu biết gì về hình ảnh thì sẽ rất khó có được sự đồng thuận và hiểu ý nhau giữa đội thiết kế và đội lập trình.
Vậy nên bạn hãy trang bị cho mình một chút kỹ năng, cũng như mắt nhìn thẩm mỹ một chút, không cần quá cao siêu (bằng cách tham khảo nhiều mẫu, xem nhiều mẫu, học hỏi nhiều hơn…). Nó giống như kiểu bạn biết cách để chọn cho mình một chiếc áo phù hợp để mặc lên người vậy.
#3. Tiếng Anh
Đây là yếu tố mà theo mình là thực sự cần thiết, nếu không muốn nói là nó quyết định rất lớn đến công việc của bạn. Nếu xét ở cùng một trình độ, một ứng viên biết tiếng Anh vẫn sẽ có lợi thế việc làm hơn rất nhiều so với người không biết tiếng Anh.
Đến 90% những tài liệu, hướng dẫn lập trình trên Internet hiện nay đều bằng tiếng Anh. Các vấn đề kỹ thuật như bug, lỗi, hay thuật toán… nếu bạn muốn hỏi hay tìm giải pháp thì cũng đều bằng tiếng Anh.
Hay rõ ràng hơn, khi viết một chương trình nếu có lỗi, trình thông báo sẽ hiện lên và nó hoàn toàn bằng tiếng Anh. Nếu không biết Tiếng Anh bạn sẽ phải Google Dịch, rất mất thời gian và không thực sự hiệu quả.
Vậy nên hãy cố gắng cũng cố vốn tiếng Anh của mình thật tốt, tốt nhất có thể nhé bạn. Không chỉ riêng nghề lập trình này, mà đa số nghề nghiệp hiện nay nếu muốn giỏi đều cần phải biết Tiếng Anh.
#4. Nhanh nhạy trong thay đổi

Khác với những ngành nghề khác, nghề lập trình luôn thay đổi qua từng năm, thậm chí từng tháng. Cứ mỗi năm qua đi là những công nghệ mới lại được áp dụng, lại có thêm những plugin mới, Framework mới….
Vậy nên bắt buộc anh em lập trình viên phải cập nhật liên tục để bắt kịp với xu hướng. Tự học và chủ động học là chính thôi !
Việc này cũng nên áp dụng ngay từ khi bạn còn ngồi trên ghế nhà trường, khi bạn học tập dù chưa đi làm, những kiến thức mà bạn học ở trường chỉ mang tính mô phạm. Nó được thiết kế để cho số đông, rất căn bản, nên khi ra trường xin việc sẽ không ứng dụng được nhiều.
Nên tốt nhất là bạn hãy luôn cập nhật kiến thức mới khi còn ở ghế nhà trường, lựa chọn hướng đi phù hợp để không phải bỡ ngỡ khi ra trường. Cũng như nhanh chóng thích nghi với công việc tại công ty mà bạn chọn.
#5. Khả năng làm việc nhóm

Lập trình, trừ khi bạn là một người xuất chúng với khả năng ôm trọn dự án. Còn không, đối với phần lớn mọi người sẽ phải làm việc theo team, theo nhóm. Nhất là trong môi trường công ty.
Bạn không nhất thiết phải năng nổ quá mức nhưng phải biết cách trao đổi, lựa chọn và đưa ra ý kiến trong những phiên làm việc nhóm. Nó giúp bạn hiểu dự án hơn và hơn hết là hiểu người cùng làm với mình hơn.
Rất nhiều bạn không quan tâm điều này và cũng không ít trường học không dạy cho bạn cách làm việc nhóm. Vì vậy, khi còn trên ghế nhà trường bạn hãy tranh thủ rèn luyện khả năng làm việc nhóm, nó thực sự quan trọng đấy.
#6. Những nguồn học Front End miễn phí, chất lượng
6.1. Tài liệu về HTML/CSS
6.2. Tài liệu về JAVASCRIPT
6.3. Các tài liệu vềFramework, thư viện Front End
6.4. Tài liệu về CSS Preprocessors
6.5. Tài liệu về thiết kế Responsive

#7. Lời kết
Vâng, đó là những gì mà bạn cần trang bị cho mình khi có ý định theo nghiệp lập trình Front End. Như mình đã nói ban đầu, không có đủ những điều trên không có nghĩa bạn không thể trở thành một người lập trình tốt.
Đó chỉ là những yếu tố giúp bạn trở thành một lập trình viên Front End giỏi và chuyên nghiệp hơn mà thôi. Còn trên tất cả vẫn là trình độ code và khả năng chuyên môn của bạn.
Công ty hay bất kỳ nhà tuyển dụng nào cũng thế cả, thứ họ cần đầu tiên là khả năng làm được việc của bạn chứ không phải chỉ là mớ kiến thức suông đúng không nào 🙂
Hi vọng qua bài viết bạn đã tìm được những thứ mình cần để có thể bước trên con đường lập trình Front End. Cảm ơn các bạn đã dành thời gian cho bài viết, và đừng quên theo dõi Blog Chia Sẻ Kiến Thức để đón đọc những bài viết mới hơn từ chúng tôi nhé.
Đọc thêm:
CTV: Lê Đinh Hoàng Vũ – Blogchiasekienthuc.com
Edit by Kiên Nguyễn
Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé !
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien
Xem Them Chi Tiet
Phu nu phai dep dan ong moi yeu! Sam ngay bo vay dam sieu dep
Thanh xuan nhu mot tach trá Khong mua do hot phi hoai thanh xuan

0 Comments:
Đăng nhận xét